Tachchen allerseits!
So, das wird fürs erste (also bis etwa vor Beginn der Adventszeit) wohl das letzte mal sein, dass ich Euch mit Geschreibsel zu meinen Blogbasteleien belästige ![]()
Denn wie Ihr seht, ist meine neue Blogtapete seit gestern online und jetzt auch ganz fertig, nachdem ich im laufenden Betrieb noch den letzten Feinschliff gemacht habe, der in meinem Testblog nicht möglich war.
Nur mal zur Erinnerung:

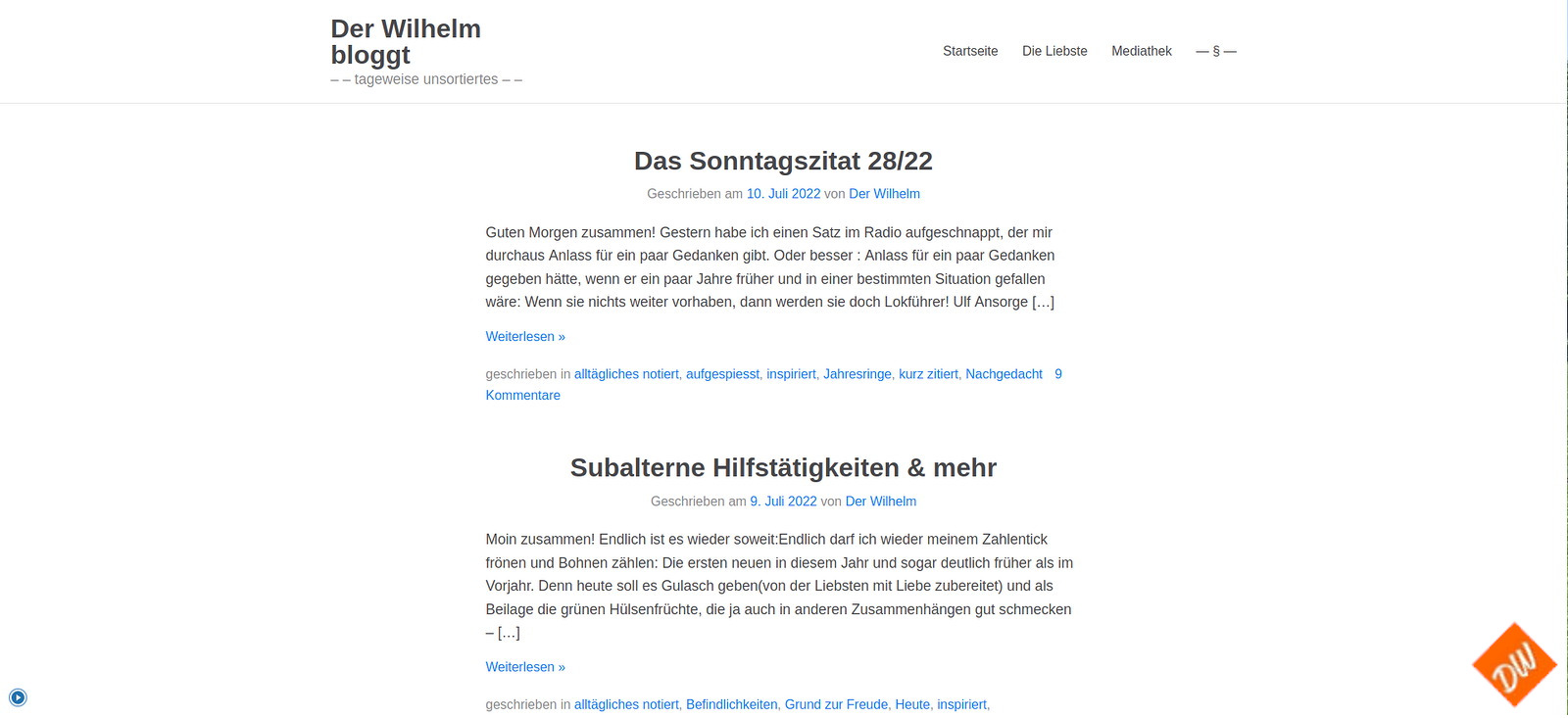
Eigentlich war das ja auch nicht schlecht, aber irgendwie habe ich mir das auch etwas „übergesehen „in den letzten Wochen. Schliesslich war die alte Tapete jetzt auch schon gut ein Jahr im Betrieb und da wurde es mal langsam Zeit für eine Veränderung. Schon, damit ich nicht aus der Übung komme, was meine Fertigkeiten mit PHP und CSS angeht….
Und ausserdem hatte ich mir ja auch schon vor einiger Zeit vorgenommen, die Themen Responsivität (also die Anpassung des Blog-Themes an verschiedene Bildschirmgrössen) und Barrierefreiheit (aufgrund meiner eigenen schlechten Erfahrungen in anderen Zusammenhängen) stärker mit ins Auge zu fassen als bisher.
Da beides mit meinem inzwischen uralten Basis-Theme Ubik aufgrund dessen sehr verschachtelter Machart nicht möglich war, fiel mir deshalb auch die Entscheidung leicht, von Grund auf mit einem neuen Starter-Theme neu anzufangen – mit GutenStart, das von Haus aus beides schon mal mitbringt, aber ansonsten eher öd und leer ist und nur aus einigen wenigen vorgefertigten Templates und ganzen vier (!) Skripten besteht:

Was aber auch denn Vorteil hat, nicht von Anfang an irgendwelchen Ballast mitzuschleppen, der später bei der Feinarbeit nur hinderlich ist.
Und damit habe ich mich im Verlauf der letzten Woche ausführlich beschäftigt, hier und da ein wenig an den Templates (den Grundgerüsten jeder Website) gefeilt, hier etwas weggenommen, da etwas angebaut, einige Skripte (die Steuerungsdateien) umgestrickt und mit im Netz gefundenen Schnipseln und Plugins ergänzt, mit über 1000 Zeilen CSS gespachtelt und lackiert und zum guten Schluss noch die Tapeten angenagelt …
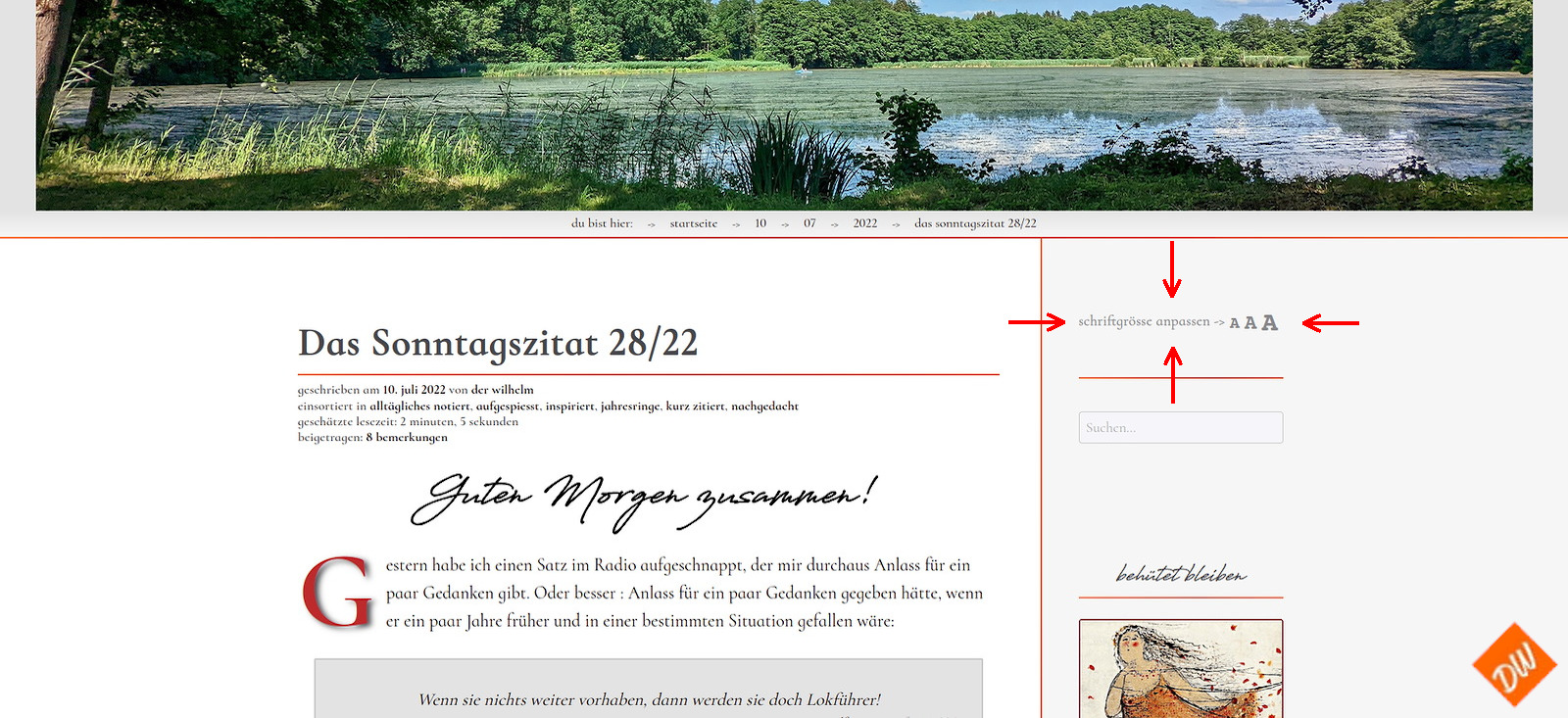
Womit dieser Blog jetzt auf Monitoren , Notebooks und Tablets ab einer Bildschirmbreite von 1024 Pixeln aufwärts (bis unendlich) immer korrekt dargestellt wird (für Handys im Hochformat gibts weiter das alte Spezial-Theme) und noch ein paar der Barrierefreiheit dienende Gimmicks bekommen hat, wie etwa auch eine korrekte „Formatierung“ für Screen-Reader* und die Möglichkeit (rechts oben in der Seitenleiste) die Schrift in zwei Schritten vergrössern zu können, um die Lesbarkeit zu verbessern, ohne das (wie bisher) die Blöcke verrutschen, wenn man in die Seite hineinzoomt:

Und natürlich habe ich die Sache mit dem Screenreader auch mal ausprobiert – allerdings nicht mit professioneller Software, sondern lediglich mit einem Browser-Addon, das es aber auch für den Chrome gibt:
Da muss man sich zwar etwas „reinhören“, aber es geht und man (ich ) versteht auch, was gemeint ist ![]()
-_-_-_-
Andere Dinge, die sich schon mit dem alten Theme bewährt hatten, habe ich natürlich auch übernommen und lediglich etwas angepasst:
Die Möglichkeit etwa, an die Kommentare eigene Bilder anzuhängen und auch, Kommentare nachträglich einige Minuten bearbeiten zu können, um Tippfehler zu korrigieren oder noch etwas zu ergänzen.
Auch beim Layout des gesamten Blogs habe ich nicht das Rad neu erfunden, sondern die alte Struktur weitgehend beibehalten und lediglich mit einer anderen Schrift und ein wenig neuem Stuck aufgehübscht – immer mit dem Ziel verknüpft, eine möglichst klare Struktur zu erhalten…
Einzig bei den Überschriften der Seitenleiste habe ich mir die kleine Spielerei gegönnt, dafür meine übliche „Schreibschrift“ zu verwenden, die auch in der alten Tapete schon im Header und in Teilen der Beiträge zum Einsatz kam….
Der Vollständigkeit halber (und für spätere Zeiten) hier noch ein aktueller Screenshot des „Blog-Gesichtes“:


Jedenfalls fürs Erste, bis mich wieder der Drang überkommt, daran ein wenig rumzuschrauben…..
Das kleine Wortspiel in der Überschrift konnte ich mir übrigens einfach nicht ersparen:
Der Wilhelm (Willy) hat fertig
und
Willy (also die Tapete) ist fertig ![]()
Ist doch logisch, oder ?
Habt alle eine wunderbare Woche und bleibt gesund und behütet!
Wir lesen uns ![]()
Euer Wilhelm,
der gerade überlegt, was er als nächstes „anstellen“ könnte…..
-645-


Das man selber die Größe verändern kann, finde ich gut. Ich tue mich mittlerweile in manchen Blogs wirklich schwer mit der Schriftgröße. Klar, man kann den ganzen Bildschirm zoomen, aber so gefällt mir das besser.
Schick geworden bei Dir.
Was Du als nächstes tun könntest… ich hätte da so ein paar Ideen, aber ich fürchte, die willst Du nicht wirklich wissen
Ich ahne es schon:
Sicher soll ich irgendwas aufräumen oder einige logistische Tätigkeiten übernehmen – z.B. all das wegbringen, was Du ausgemistet hast am Wochenende (oder gar Blumenerde raufschleppen)?
Ich sehe schon, sehr gute Ansätze.
Moin,
bei mir auf dem Tablet (ca. 2000x1500px) hakelt es momentan noch mit der Skalierung und Position des Haupt-Titels – siehe Screenshots aus Firefox. Die Vergrößerbarkeit der Schrift ist super.
Der Effekt ist dem Grid des Headers geschuldet, das mit zwei nebeinander liegenden, über Prozentwerte in der Breite definierten Blöcken besteht.
Ich hatte erst versucht, die Schrift von der Blockbreite abhängig skalieren zu lassen, aber das führte dann zu anderen, auch ziemlich merkwürdigen Effekten – u.a. wurde das Menüe dann so klein, dass es nicht mehr lesbar war.
Deshalb habe ich es fürs erste bei der Lösung belassen, nicht ohne im Hintergrund noch nach einer anderen Variante zu suchen….
Was ich allerdings an Deinen merkwürdig Screenshots finde:
Der Body der Seite ist auf 1920 pixel Breite definiert und derText– Header auf 1280 Pixel.
Da tritt dieser Effekt auf meinem Monitor nur auf, wenn ich die ganze Seite auf über 150% zoome
Kein Zoom wirksam, und tritt bei unterschiedlichen Browsern auf. Und auch unabhängig davon, ob ich Desktop- oder Mobilversion der Seite anfordere. (Auf dem Handy, auch iOS, füllt der Titel beim ersten Aufruf den gesamten Bildschirm …)
Mach dir keinen Kopp deswegen, ich wollte nur rückmelden von einer Plattform, mit der du wohl nicht selbst testest.
So, der Käfer ist gefunden…
Der Textzoom wirkte auch mit auf den Header. Und das hab ich jetzt abgestellt.
Jetzt sollte nichts mehr verrutschen auf Deinem Tablet
Ich achte die nächsten Tage noch mal drauf. Denn jetzt rufe ich die Seite auf einem Browser auf, den ich heute noch nicht offen hatte, und da stellt sich der Titel genauso riesig dar. Kann es sein, dass URLs schon im Router gecacht werden? Eigentlich nicht, oder?
Vielleicht will mich das Internet ja auch nur ärgern, weil es weiß, dass ich es eigentlich ganz doof finde :)
Nee, das war nicht das doofe Internet….
Der Fehler lag hier im Kopf der Programmierers:
Statt die Schriftgrösse am Viewport des Bildschirmes zu orientieren hatte ich den Denkfehler begangen, sie an der Grösse (Höhe) der jeweiligen Container ausrichten zu wollen. Und das konnte natürlich auch nicht funtionieren.
Inzwischen ist das aber geändert, und jetzt schnurrt die Schrift im Header zusammen, wie sie soll, ohne das restliche Layout umzubrechen.
Das nennt man wohl „Learning bei Doing“.
Und damit die Seite auch komplett auf Handys angezeigt werden kann, werde ich den Rest auch nochmal in dieser Richtung optimieren – insbesondere die Seitenleiste, die sich diesbezüglich immer noch etwas sperrt:
Solche Computerbastelfähigkeiten und -fertigkeiten sind nicht die schlechteste Gabe, die man von irgend jemand bei der Geburt in die Wiege gelegt bekommt. – Und wenn man sie dann auch noch so gut wie du nutzt und weiter entwickelst, dann haben wir alle was davon.
Sieht wirklich gelungen aus!
Huch – jetzt dürfte ich ja sogar 9 Minuten noch an meinem Kommentar ausbessern – vorher waren es wohl 5 Minuten. – Und die Felder sind jetzt rot hinterlegt – also ist das jetzt der „rote Willy“ *grins*
Mit Gruß von Clara
Danke Clara!
Nein, in die Wiege gelegt wurde mir das sicher nicht. Da gab es eher andere Gaben, die man wohl „lebenspraktische Fähigkeiten“ nennt und weitab von allem liegen, was man zum Coden braucht.
Holzhacken etwa oder Nägel in Wände schlagen , Fahrräder reparieren, tapezieren oder kochen und ja, sogar auch bügeln und Knöpfe annähen .
Allerdings bin ich im zarten Alter von fünfzehn Jahren bei meiner ersten Ausbildung mit dem Thema schon mal ausführlicher konfrontiert gewesen, und hab es mit knapp vierzig bei zahllosen Windows-Installationen und – Reparaturen und bei den damals üblichen Hardwarebasteleien wieder entdeckt.
Und dann kommt halt eins zum anderen….
Na zu solchen Basteleien würde mir wohl die Geduld fehlen. Schön wenn man sowas kann.
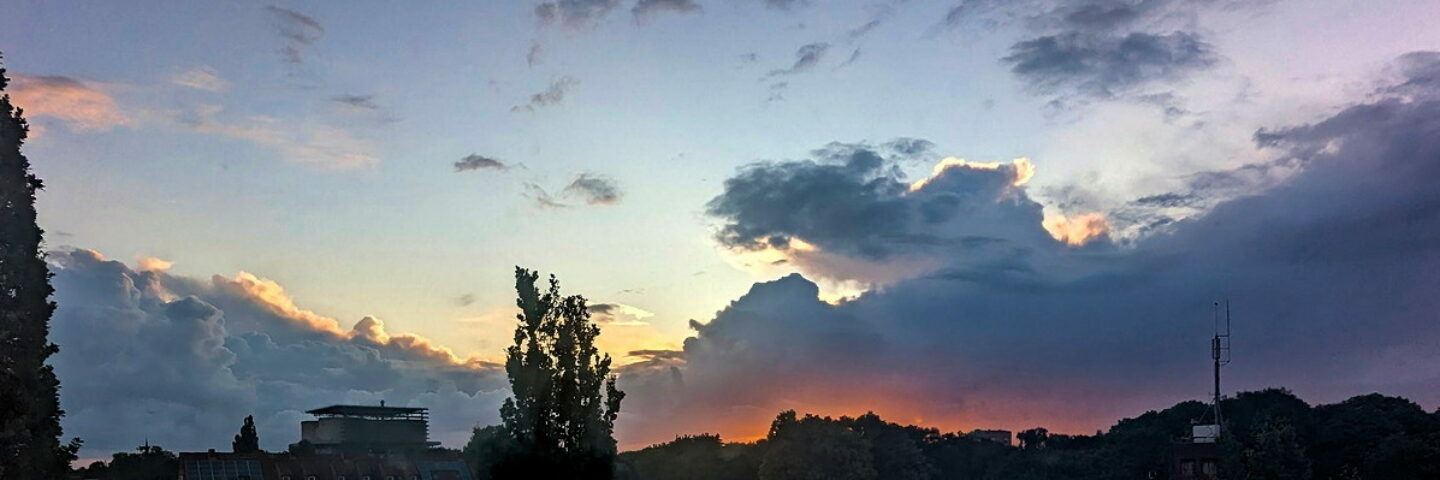
Der alte Header hat mir sehr gut gefallen, der Kanal sah wunderbar erfrischend aus, da möchte man sofort entlang wandern.
Nur als alte Photoshop-Basteltante ist mir aufgefallen, das da viel am Himmel und den Wolken rumgestempelt wurde. Das war sehr auffällig.
Nix für ungut
Da hast Du mich erwischt.
Da hing nämlich eine hässliche Hochspannungsleitung im Bild, die ich mal schnell und schmutzig weg gemacht habe. (siehe unten)
Wandern ist da aber nicht, denn es ist relativ sumpfig da in Gross Moor am Drainagegraben.
Aber es geht auch ohne stempeln:
Viiiel besser – und immernoch ein wunderschönes Bild
Aber gerne doch